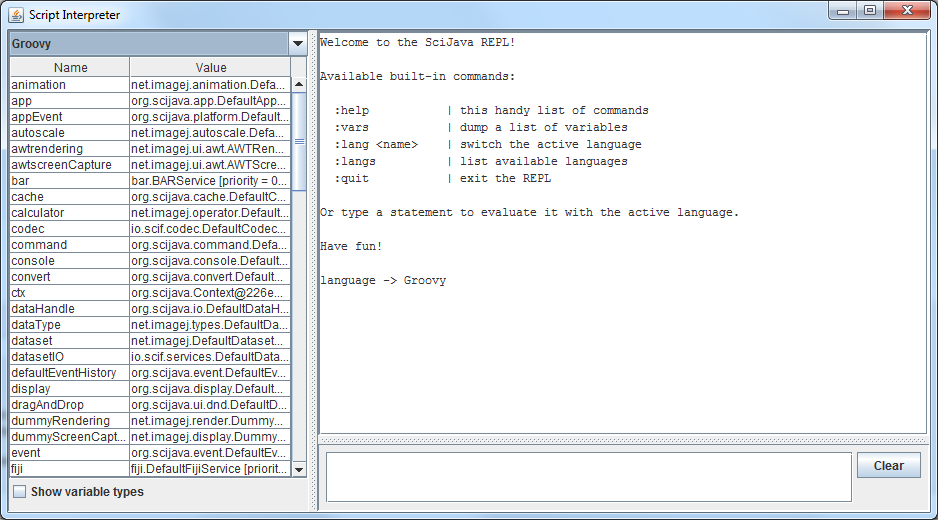
The Script Interpreter is a Read–eval–print loop allowing scripting from the command line.
Getting Started
Start it via Plugins › Scripting › Script Interpreter or by typing ⇧ Shift + [.

Usage
Get the active dataset
Run an op
Issues
The Script Interpreter is still somewhat immature. Currently, Groovy works fine, but there some issues with other scripting languages.